Двойные закладки (Double tab)
Interaction Design Patterns (Web)
автор: 2002 Martijn van Welie
перевод: Александр Качанов

Задача
Облегчить посетителям работу с иерархической структурой
Условия
Сайты, у которых много страниц, имеют иерархическую структуру. Количество элементов в верхнем уровне и во втором урвоне не превышает 10. Посетителям надо видеть, где они в данный момент находятся. Посетителям надо знать, как они могут вернуться на главную страницу.
Решение
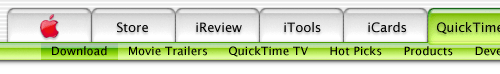
Используйте двойные закладки, чтобы показать первые два уровня веб-сайта.
С помощью вложенных закладок, отобразите самый верхний и второй уровни веб-сайта. Текущее положение страницы отмечено на обеих уровнях закладок, и эти два уровня визуально "связаны". Для визуального связывания можно использовать цвет. Самый верхний уровень всегда видим, а второй уровень меняется в зависимости от того, какой выбран верхний уровень. Первая закладка в верхнем уровне зарезервирована обычно под ссылку на главную страницу веб-сайта, если только на странице отсутствует другой элемент, ведущий на главную страницу.
Почему
Метафора закладок широко используется в пользовательском интерфейсе и сильно облегчает навигацию по группам материалов. Видя перед собой свое текущее положение в двух верхних уровнях иерархии, посетители всегда знают, где они находятся на сайте, и как они могут перейти к другим категориям.
Еще примеры
Веб-сайт Dell использует в закладках текстовые ссылки.

Используют
www.apple.com; www.iconmedialab.nl; www.amazon.com
Другие шаблоны
Если сайт имеет более двух уровней, используйте Ссылки-цепочки для отображения ссылок на нижние уровни.
Указатель категорий
- Информационная архитектура (10)
- (X)HTML (16)
- Юзабилити (35)
- Якоб Нильсен (57)
- CSS (35)
- Навигация (15)
- Графика (5)
- A List Apart (17)
- Дизайн (20)
- Инструменты (10)
- Цвет (8)
- Бизнес (25)
- Менеджмент проектов (15)
- Тестирование (15)
- Программирование (12)
- Реклама и продвижение (16)
- Технологии (15)
- Проектирование (9)
- Поддержка (3)
- Текст и контент (10)
- Книги (4)
- Мысли вслух (8)
- Flash (6)
Самые популярные статьи:
- Элементы разработки веб-сайтов
- Анализ популярных решений в web-дизайне
- Шаблонные решения для web-сайтов
- 10 главных ошибок веб-дизайна 2003 года
- К черту плохие броузеры
