Исходящие ссылки (Outgoing Links)
Interaction Design Patterns (Web)
автор: 2002 Martijn van Welie
перевод: Александр Качанов

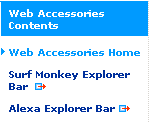
С сайта www.microsoft.com
Задача
Дать посетителям знать, что щелкнув по данной ссылке, он покинут текущий контекст.
Условия
На сайтах, где есть ссылки на другие сайты И на собственные страницы. Это в особенности относится к WAP-сайтам. Как правило, ссылки на сайте ведут на другие страницы того же самого сайта. Однако часто на сайте размещают ссылки и на другие сайты. Щелкнув по ним посетитель переходит с одного сайта на другой. Посетитель должен иметь возможность отличить один тип ссылок от другого. На вашем сайте количество ссылок на другие сайты невелико.
Решение
Обозначьте визуально ссылки на другие сайты.
Выделите ссылки, ведущие на другие сайты, поместив рядом с ними (до или после) особую пиктограмму. Для этого подходит либо текстовый, либо графический символ. Также применяется выделение другим цветом. Исходящая ссылка открывается в отдельном окне.
Почему
Увидев пиктограмму или другой цвет ссылки, посетители поймут, что данная ссылка - особенная. Таким образом вы даете понять посетителю, что при щелчке по этой ссылке они уйдут с сайта.
Еще примеры

Пример с сайта www.asktog.com:

Пример с сайта CNN.com:
Используют
www.microsoft.com; www.asktog.com; www.cnn.com
Другие шаблоны
* * *
Указатель категорий
- Информационная архитектура (10)
- (X)HTML (16)
- Юзабилити (35)
- Якоб Нильсен (57)
- CSS (35)
- Навигация (15)
- Графика (5)
- A List Apart (17)
- Дизайн (20)
- Инструменты (10)
- Цвет (8)
- Бизнес (25)
- Менеджмент проектов (15)
- Тестирование (15)
- Программирование (12)
- Реклама и продвижение (16)
- Технологии (15)
- Проектирование (9)
- Поддержка (3)
- Текст и контент (10)
- Книги (4)
- Мысли вслух (8)
- Flash (6)
Самые популярные статьи:
- Элементы разработки веб-сайтов
- Анализ популярных решений в web-дизайне
- Шаблонные решения для web-сайтов
- 10 главных ошибок веб-дизайна 2003 года
- К черту плохие броузеры
