Прячем и показываем поля формы
Trimming form fields
автор: 2004.07.06 © Энди Кларк ( Andy Clarke)
перевод: 2004.08.24 Максим Россомахин
Веб-формы часто запрашивают у пользователя и существенную и несущественную (для маркетинговых исследований, например) информацию. Длинные и запутанные формы часто могут серьёзно замедлить путешествие по сайту, а в случае с коммерческими сайтами, такие формы могут серьёзно повлиять на уровень продаж.
Разве не было бы замечательно дать пользователям возможность прятать по своему усмотрению поля необязательные для заполнения. Мы можем сделать это, с умом применив JavaScript, DOM и немного CSS.
Для начала мы создадим семантически правильную и удобную форму, лишь слегка разбавив ее дополнительной разметкой. Затем, для пущего эффекта, добавим CSS и создадим функцию, скрывающую дополнительные поля. Кроме того, мы добьёмся, чтобы форма "работала" и у тех пользователей, чьи браузеры не поддерживают JavaScript или CSS, тем самым гарантируя то, что форма будет доступна для всех настолько, насколько это возможно. Кроме того, в нашей форме будет полное разделение содержимого, представления и поведения - принцип, которому мы всегда следуем в нашем коммерческом веб-приложении на сайте Karova.
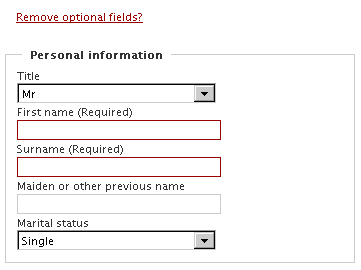
Перед тем, как начать "колдовать", одним глазком взгляните на конечный результат.

Фрагмент длинной формы, которую мы упростим в данной статье
Семантически правильная разметка
Первым делом создадим простую форму (форма для заполнения контактной информации будет в самый раз), содержащую в структуре группы полей, подписи к ним и подписи к полям.
<form id="example-form" method="post" action=""> <fieldset> <legend></legend> <label></label> <input /> <br /> и т.д. </fieldset> и т.д. <input type="submit" name="Submit" value="Submit"> </form>
Обратите внимание, что мы добавили тэги <br /> после каждого элемента формы. Семантической нужды в них нет, но они придадут форме опрятный вид при отключенной таблице стилей. Если вас не заботит, как будет выглядеть форма без стилей, уберите эти теги со спокойной душой.
Включаем переключение полей
Чтобы получить возможность прятать и показывать необязательные для заполнения поля, мы поместили эти поля и соответствующие им подписи в блоки <div>, которым присвоили класс "fm-optional".
<div class="fm-optional"> <label for="fm-forename">First name</label> <input type="text" name="fm-forename" id="fm-forename" /> <br /> </div>
Теперь добавим над формой пустой абзац с уникальным id. Чуть позже он станет нашим переключателем.
<p id="linkContainer"></p>
А как быть с обязательными полями?
Несмотря на то, что мы будем использовать CSS для визуального выделения всех полей, которые необходимо заполнить, такой подход всё-таки будет бесполезен в текстовых браузерах и в программах, читающих с экрана. Решение, которое мы предложим, было бы вполне достаточно. Но к сожалению из-за того, что это решение не работает в Internet Explorer, нам понадобится в каждой подписи к обязательному для заполнения полю добавить текст "(Обязательно / Required)".
<div> <label for="fm-surname">Surname (Required)</label> <input type="text" name="fm-surname" id="fm-surname" /> <br /> </div>
Вот так! Перед нами простая контактная форма, содержащая совсем немного дополнительной разметки, в которой названия для идентификаторов и классов связаны более с содержимым формы, нежели с ее представлением или поведением.
Стили для формы
Теперь начнём применять стили к тем полям, которые необходимо заполнить (все поля считаются обязательными до тех пор, пока мы не скажем им обратное). Добавим красную границу для полей <input> и <select>.
fieldset div {
margin : 0;
padding : 0;
}
fieldset div input {
/* Давайте не будем углубляться в проблемы с блочной моделью */
width: 200px;
border : 1px solid #900;
padding : 1px;
}
fieldset div select {
width: 200px;
border : 1px solid #900;
padding : 1px;
}
Дабы лучше привлечь внимание пользователя к элементам формы, которые необходимо заполнить, добавим к <label> псевдокласс :before (Internet Explorer, в отличие от других, этого не поймёт).
fieldset div label:before {
content: "* ";
}
Теперь примемся за стили для необязательных полей: всем им был дан класс "fm-optional". Сначала отменим действие правила "content", затем зададим дополнительным полям серую границу.
fieldset div.fm-optional {
/* Значение "по умолчанию" для блоков,
содержащих дополнительные элементы формы */
display : block;
}
fieldset div.fm-optional label:before {
/* Убираем звёздочку перед <label> */
content: "";
}
.fm-optional input {
/* Серые границы */
border : 1px solid #ccc;
}
Теперь добавьте собственные стили к группам полей, подписям к группам и подписям к полям, к кнопкам как того требует дизайн вашего сайта, и наша форма почти готова.
Добавление действия
Во-первых, воспользуемся заранее заготовленным пустым абзацем <p id="linkContainer"></p>. Важнейшая особенность нашего хитрого скрипта в том, что с помощью DOM якорь и текст ссылки будут созданы лишь только в том случае, когда в браузере включён JavaScript.
В скрипте мы в первую очередь создаём текст ссылки, которая будет показана после загрузки страницы.
toggle.appendChild(document.createTextNode('Скрыть лишние поля?'));
Затем мы создаём ссылки "Показать/ Display" и "Скрыть/ Remove"
this.firstChild.nodeValue =
(linkText == 'Скрыть лишние поля?') ?
'Показать лишние поля?' : 'Скрыть лишние поля?';
Наконец, мы командуем всем полям, у которых класс называется 'fm-optional',
if(tmp[i].className == 'fm-optional') {
tmp[i].style.display = (tmp[i].style.display == 'none')?'block':'none';
}
Итог
Вуаля! Удобная и доступная форма, которая работает даже в браузере JAWS! Она позволяет пользователям отключать маловажные поля, из-за чего повышается скорость работы с сайтом. Взгляните ещё раз на то, что у нас получилось.
Файлы для скачивания
Файл со стилями;
Файл с Javascript.
Andy Clarke
Andy Clarke is a designer and creative director at Stuff and Nonsense, a small design agency based in rural North Wales, UK.
« назад к списку статей
Указатель категорий
- Информационная архитектура (10)
- (X)HTML (16)
- Юзабилити (35)
- Якоб Нильсен (57)
- CSS (35)
- Навигация (15)
- Графика (5)
- A List Apart (17)
- Дизайн (20)
- Инструменты (10)
- Цвет (8)
- Бизнес (25)
- Менеджмент проектов (15)
- Тестирование (15)
- Программирование (12)
- Реклама и продвижение (16)
- Технологии (15)
- Проектирование (9)
- Поддержка (3)
- Текст и контент (10)
- Книги (4)
- Мысли вслух (8)
- Flash (6)
| Рекомендую |
Михаил Дубаков Создание Web-страниц. Искусство верстки Сравните цены: на www.ozon.ru на www.books.ru на www.oz.by Почитайте Главу 7 Почитайте Главу 9 |
| Рекомендую |
Михаил Дубаков Веб-мастеринг средствами CSS Сравните цены: на www.ozon.ru на www.books.ru на www.oz.by Почитайте Главу 5 Отзывы о книге |
