Раздельная навигация (Split Navigation)
Interaction Design Patterns (Web)
автор: 2002 Martijn van Welie
перевод: Александр Качанов
Задача
Облегчить посетителям работу с иерархической структурой
Условия
Иерархическая структура сайта может состоять из 4 уровней. Материалы сайта располагаются на 2 -4 уровнях. раздельная навигация - это частный вариант Каталога. В иерархической структуре важно быстро перемещатсья между 3 и 4 уровнями, но нет необходимости быстро перемещаться между 1 и 2 уровнем, так как на 1-ом уровне отсуствует контент.
Решение
Разделите иерархию на две страницы с двумя разными способами ее отображения
Вся иерархия делится на начальную страницу и тематические страницы. Начальная страница показывает 1 и 2 уровни иерархии (ссылки). Щелкнув по ссылке, посетитель может сразу перейти на 2 уровень - страницу определенной темы. Эта тематическая страница содержит список 3 и 4 уровней. Вся текстовая информация выводистя на тематических страницах. Посетители переходят между 3 и 4 уровнями с помощью сылок в списке. В дополнение можно использовать ссылки-цепочки, чтобы показать структуру и дать посетителям возможность быстро перейти на первую страницу.
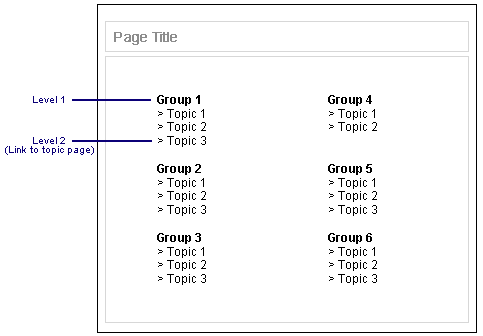
Начальная страница

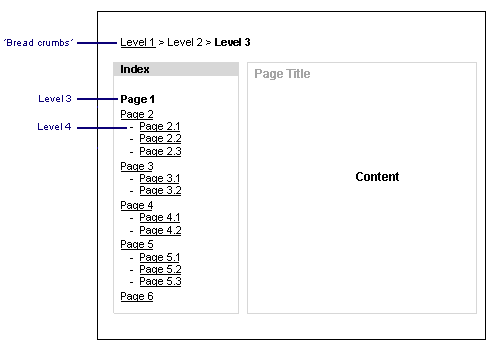
Тематическая страница

Почему
При разделении иерархии на две страницы первый уровень отсекается при первом же щелчке мышки. В результате становится удобнее перемещаться по оставшимся трём уровням иерархии. А ссылки-цепочки позволяют быстрой вернутсья к первой странице.
Еще примеры

Данный пример приводит тематическую страницу с сайта www.monsterboard.nl. Страница дополнена ссылками-цепочками.
Используют
Другие шаблоны
Это шаблонное решение используется совместно с ссылками-цепочками.
Указатель категорий
- Информационная архитектура (10)
- (X)HTML (16)
- Юзабилити (35)
- Якоб Нильсен (57)
- CSS (35)
- Навигация (15)
- Графика (5)
- A List Apart (17)
- Дизайн (20)
- Инструменты (10)
- Цвет (8)
- Бизнес (25)
- Менеджмент проектов (15)
- Тестирование (15)
- Программирование (12)
- Реклама и продвижение (16)
- Технологии (15)
- Проектирование (9)
- Поддержка (3)
- Текст и контент (10)
- Книги (4)
- Мысли вслух (8)
- Flash (6)
Самые популярные статьи:
- Элементы разработки веб-сайтов
- Анализ популярных решений в web-дизайне
- Шаблонные решения для web-сайтов
- 10 главных ошибок веб-дизайна 2003 года
- К черту плохие броузеры
